1.Ajax入门
1.1AJAX 概念和 axios 使用
1.1.1Ajax是什么
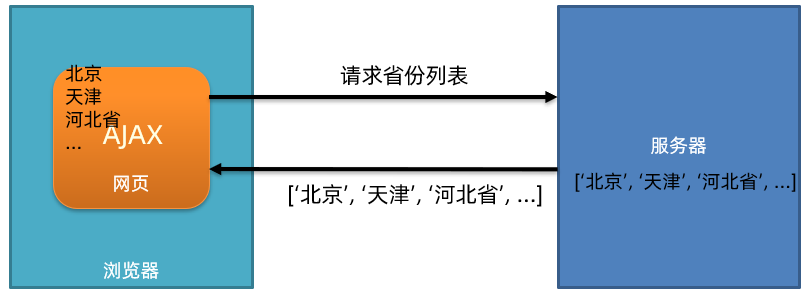
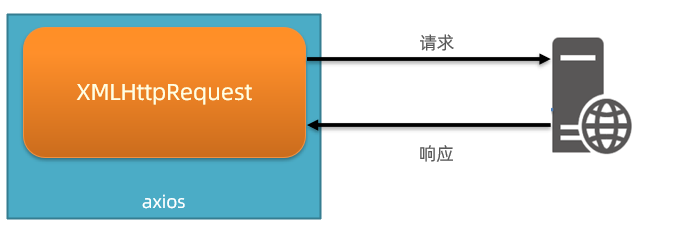
使用浏览器的 XMLHttpRequest 对象 与服务器通信
浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页

1.1.2axios使用
1.1.2.1使用步骤
引入axios.js文件,链接https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
明确axios函数的使用语法
axios({ url: '目标资源地址' }).then((result) => { // 对服务器返回的数据做后续处理 })
1.1.2.2axios语法
get
axios({ url: '目标资源地址', method: 'get'(默认是get可以不用写) params: {'要传递的参数'} }).then((result) => { // 对服务器返回的数据做后续处理 })post
axios({ url: '目标资源地址', method: 'post' data: {'要传递的参数'} }).then((result) => { // 对服务器返回的数据做后续处理 })put
axios({ url: '目标资源地址', method: 'put' data: {'要传递的参数'} }).then((result) => { // 对服务器返回的数据做后续处理 })delete
axios({ url: '目标资源地址', method: 'delete' }).then((result) => { // 对服务器返回的数据做后续处理 })
1.2认识 URL
1.2.1什么是URL
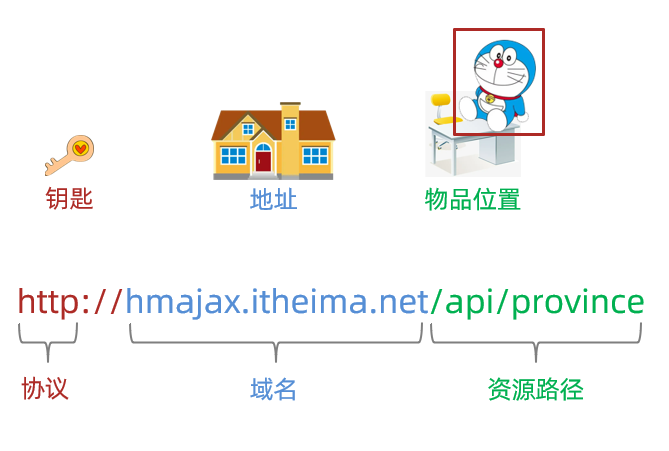
统一资源定位符,简称网址,用于定位网络中的资源(资源指的是:网页,图片,数据,视频,音频等等)

1.2.2URL组成
协议,域名,资源路径(URL 组成有很多部分,我们先掌握这3个重要的部分即可)

1.3axios 错误处理
1.3.1处理方法
使用 axios 的 catch 方法,捕获这次请求响应的错误并做后续处理
axios({ // ...请求选项 }).then(result => { // 处理成功数据 }).catch(error => { // 处理失败错误 })
1.3.2案例
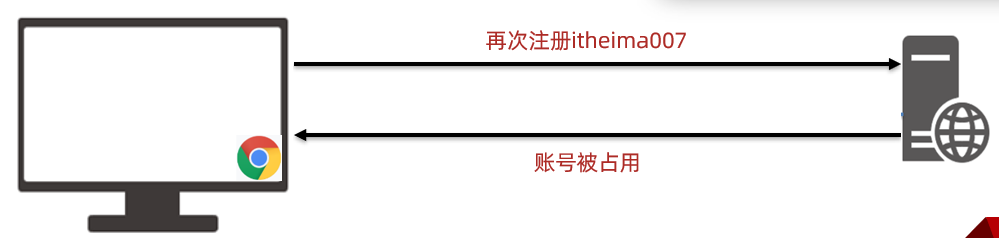
需求:再次重复注册相同用户名,提示用户注册失败的原因

代码如下
document.querySelector('.btn').addEventListener('click', () => {
axios({
url: 'http://hmajax.itheima.net/api/register',
method: 'post',
data: {
username: 'itheima007',
password: '7654321'
}
}).then(result => {
// 成功
console.log(result)
}).catch(error => {
// 失败
// 处理错误信息
console.log(error)
console.log(error.response.data.message)
alert(error.response.data.message)
})
})2.form-serialize 插件
2.1用途
使用 form-serialize 插件,快速收集目标表单范围内表单元素的值

2.2使用方法
引入 form-serialize 插件到自己网页中,官网form-serialize - npm (npmjs.com)
使用 serialize 函数
参数1:要获取的 form 表单标签对象(要求表单元素需要有 name 属性-用来作为收集的数据中属性名)
参数2:配置对象
hash:
true - 收集出来的是一个 JS 对象结构
false - 收集出来的是一个查询字符串格式
empty:
true - 收集空值
false - 不收集空值
使用
// 3.2 使用serialize函数,收集登录表单里用户名和密码
const form = document.querySelector('.login-form')
const data = serialize(form, { hash: true, empty: true })
console.log(data)
// {username: 'itheima007', password: '7654321'}
const { username, password } = data<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form-serialize插件使用</title>
</head>
<body>
<form action="javascript:;" class="example-form">
<input type="text" name="username">
<br>
<input type="text" name="password">
<br>
<input type="button" class="btn" value="提交">
</form>
<!--
目标:在点击提交时,使用form-serialize插件,快速收集表单元素值
1. 把插件引入到自己网页中
-->
<script src="./lib/form-serialize.js"></script>
<script>
document.querySelector('.btn').addEventListener('click', () => {
/**
* 2. 使用serialize函数,快速收集表单元素的值
* 参数1:要获取哪个表单的数据
* 表单元素设置name属性,值会作为对象的属性名
* 建议name属性的值,最好和接口文档参数名一致
* 参数2:配置对象
* hash 设置获取数据结构
* - true:JS对象(推荐)一般请求体里提交给服务器
* - false: 查询字符串
* empty 设置是否获取空值
* - true: 获取空值(推荐)数据结构和标签结构一致
* - false:不获取空值
*/
const form = document.querySelector('.example-form')
const data = serialize(form, { hash: true, empty: true })
// const data = serialize(form, { hash: false, empty: true })
// const data = serialize(form, { hash: true, empty: false })
console.log(data)
})
</script>
</body>
</html>3.XMLHttpRequest
3.1XMLHttpRequest概述
AJAX 是浏览器与服务器通信的技术,采用 XMLHttpRequest 对象相关代码
axios 是对 XHR 相关代码进行了封装,让我们只关心传递的接口参数
学习 XHR 也是了解 axios 内部与服务器交互过程的真正原理

3.2使用语法
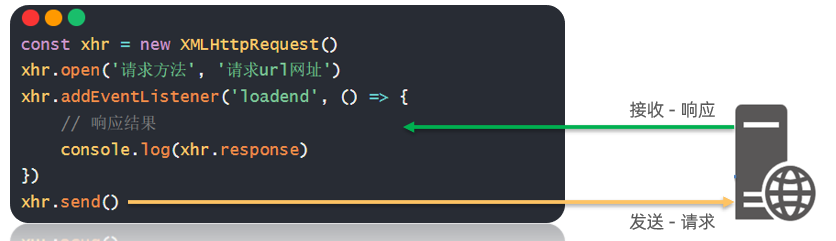
const xhr = new XMLHttpRequest()
xhr.open('请求方法', '请求url网址')
xhr.addEventListener('loadend', () => {
// 响应结果
console.log(xhr.response)
})
xhr.send()
3.3案例
需求:以一个需求来体验下原生 XHR 语法,获取所有省份列表并展示到页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XMLHttpRequest_基础使用</title>
</head>
<body>
<p class="my-p"></p>
<script>
/**
* 目标:使用XMLHttpRequest对象与服务器通信
* 1. 创建 XMLHttpRequest 对象
* 2. 配置请求方法和请求 url 地址
* 3. 监听 loadend 事件,接收响应结果
* 4. 发起请求
*/
// 1. 创建 XMLHttpRequest 对象
const xhr = new XMLHttpRequest()
// 2. 配置请求方法和请求 url 地址
xhr.open('GET', 'http://hmajax.itheima.net/api/province')
// 3. 监听 loadend 事件,接收响应结果
xhr.addEventListener('loadend', () => {
console.log(xhr.response)
const data = JSON.parse(xhr.response)
console.log(data.list.join('<br>'))
document.querySelector('.my-p').innerHTML = data.list.join('<br>')
})
// 4. 发起请求
xhr.send()
</script>
</body>
</html>4.Promise
4.1 Promise 是什么
Promise 对象用于表示一个异步操作的最终完成(或失败)及其结构值
4.2Promise 的好处是什么?
逻辑更清晰(成功或失败会关联后续的处理函数)
了解 axios 函数内部运作的机制

能解决回调函数地狱问题
4.3Promise的使用方法
// 1. 创建 Promise 对象
const p = new Promise((resolve, reject) => {
// 2. 执行异步任务-并传递结果
// 成功调用: resolve(值) 触发 then() 执行
// 失败调用: reject(值) 触发 catch() 执行
})
// 3. 接收结果
p.then(result => {
// 成功
}).catch(error => {
// 失败
})示例代码
/**
* 目标:使用Promise管理异步任务
*/
// 1. 创建Promise对象
const p = new Promise((resolve, reject) => {
// 2. 执行异步代码
setTimeout(() => {
// resolve('模拟AJAX请求-成功结果')
reject(new Error('模拟AJAX请求-失败结果'))
}, 2000)
})
// 3. 获取结果
p.then(result => {
console.log(result)
}).catch(error => {
console.log(error)
})4.4认识Promise 的状态
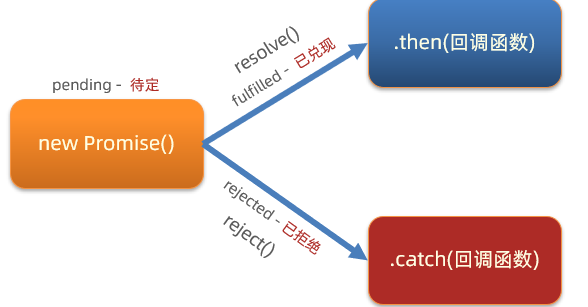
4.4.1Promise 有哪三种状态
每个 Promise 对象必定处于以下三种状态之一
待定(pending):初始状态,既没有被兑现,也没有被拒绝
已兑现(fulfilled):操作成功完成
已拒绝(rejected):操作失败
4.4.2Promise 的状态改变有什么用
调用对应函数,改变 Promise 对象状态后,内部触发对应回调函数传参并执行

注意:每个 Promise 对象一旦被兑现/拒绝,那就是已敲定了,状态无法再被改变